

2022-10-19
分享到作者:王言
前言
随着单页面应用SPA规模的不断扩大,紧接着就带来一个新问题:一个规模化应用需要拆分。一方面功能快速增加导致打包时间成比例上升,而紧急发布时要求是越短越好,这是矛盾的。另一方面当一个代码库集成了所有功能时,日常协作变得非常困难。而且前端技术发展非常快,每隔两年就是一个时代,导致需要升级项目甚至换一个框架。微前端这样具有跨应用的解决方案在此背景下应运而生。
微前端介绍

微前端是一种多个团队通过独立发布功能的方式来共同构建现代化web应用的技术手段及方法策略,其核心价值:
1、技术栈无关,主框架不限制接入应用的技术栈,子应用具备完全自主权
2、独立开发、独立部署,子应用仓库独立,前后端可独立开发,部署完成后主框架自动完成同步更新
3、增量升级,在面对各种复杂场景时,我们通常很难对一个已经存在的系统做全量的技术栈升级或重构,而微前端是一种非常好的实施渐进式重构的手段和策略
4、独立运行,每个子应用之间状态隔离,运行时状态不共享

通过对比和结合公司的实际项目,选择了qiankun框架。当然还有其他很多微前端框架,例如Garfish(https://www.garfishjs.org/guide),EMP(https://github.com/efoxTeam/emp),Piral(https://docs.piral.io)等,感兴趣的可以自行查看。
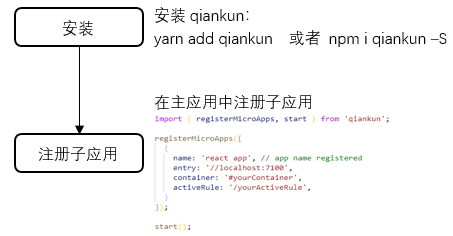
qiankun框架的搭建

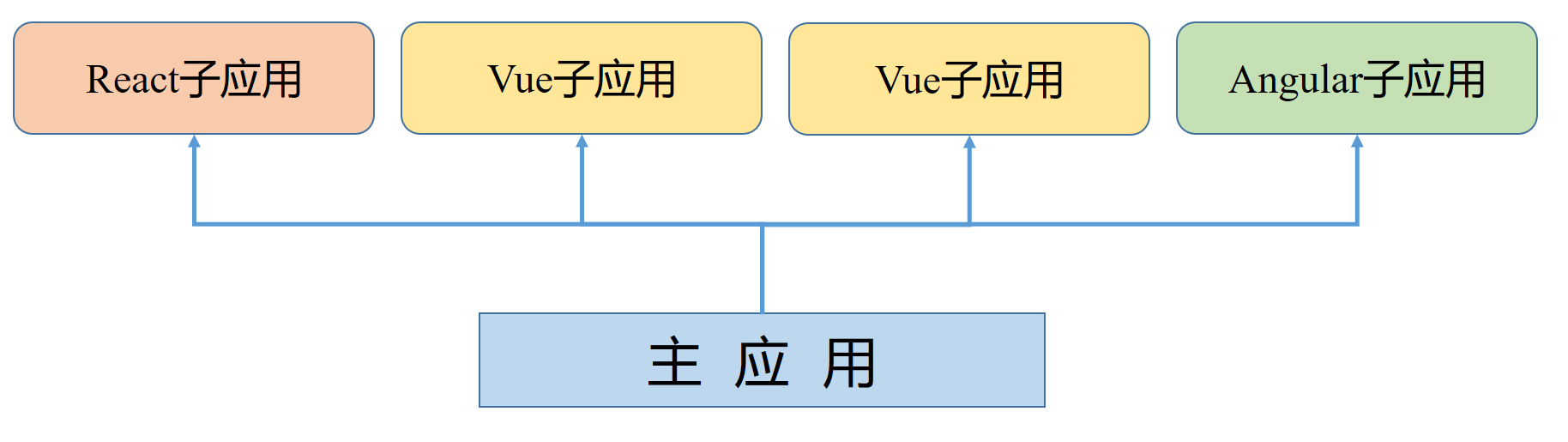
主应用就像基座,所有应用都注册在主应用上, 负责子应用的注册、路由分发。通过主应用来监听路由,并按照路由规则来加载不同的应用,以实现应用间解耦。子应用负责暴露一些函数,以此对接主应用。
主应用

当子应用信息注册完之后,一旦浏览器的url发生变化,便会自动触发qiankun的匹配逻辑,所有activeRule规则匹配上的子应用就会被插入到指定的container中,同时依次调用子应用暴露出的生命周期钩子
子应用

除了代码中暴露出相应的生命周期钩子之外,为了让主应用能正确识别子应用暴露出来的一些信息,子应用的打包工具需要增加如下配置(webpack):

qiankun在项目中的使用
在项目中使用qiankun时,会面临一些挑战,下面从子应用的缓存,沙箱隔离,应用通讯和样式隔离四个方面介绍qiankun在实际项目中的使用。
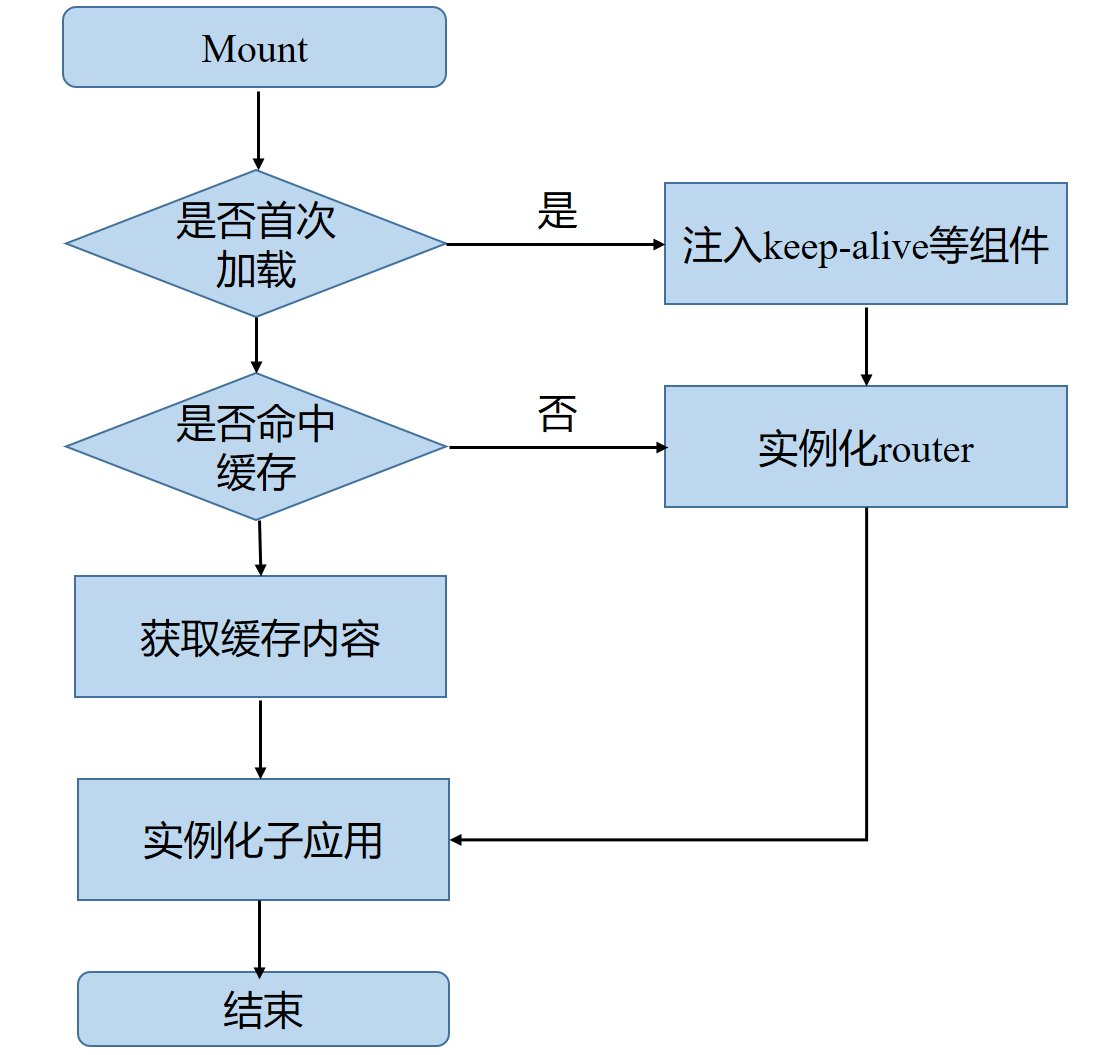
子应用缓存能力的实现
qiankun为我们提供了两个注册方法:registerMicroApps,loadMicroApp
基于loadMicroApp手动控制加载子应用的特性,想要实现keep-alive能力,可以在主应用和子应用设置合适keep-alive缓存策略,然后通过“display: none”的方式去控制切换的显示和隐藏(DOM重新渲染会导致历史状态丢失),在主应用中为每个子应用设置挂载点,应用切换的时候就不会导致前一个子应用DOM被卸载。

沙箱隔离和引入第三方资源

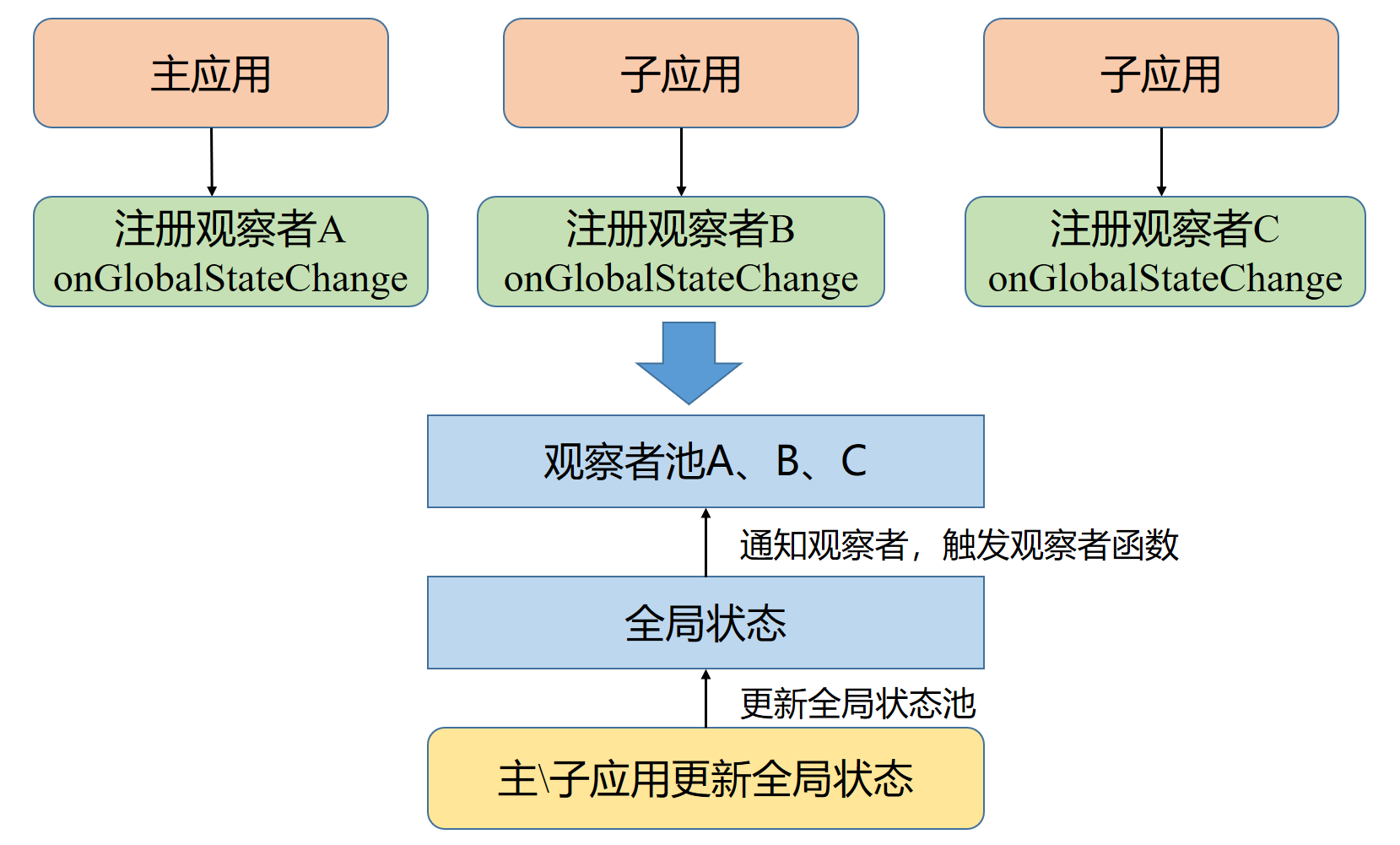
qiankun内部提供了initGlobalState方法用于注册MicroAppStateActions实例用于通信,该实例有三个方法,分别是:
setGlobalState:设置globalState,设置新的值时,内部将执行浅检查,如果检查到globalState发生改变则触发通知,通知到所有的观察者函数。
onGlobalStateChange:注册观察者函数,响应globalState变化,在globalState发生改变时触发该观察者函数。
offGlobalStateChange:取消观察者函数,该实例不再响应globalState变化。
设置为strictStyleIsolation: true;表示开启严格的样式隔离模式。这种模式下 qiankun会为每个子应用的容器包裹上一个shadow dom节点,从而确保子应用的样式不会对全局造成影响;


总结
微前端的使用不仅能拆分巨型应用,使应用方便迭代更新,也能兼容历史应用,实现增量开发。根据使用微前端的经验,微前端将前端应用程序拆分为彼此独立的小块,开发和部署时间得到改善。任何技术框架都有其适用场景,选择qiankun框架也是因为其适合自身的开发场景,且上手简单,增加开发效率,也使程序更易于维护。
▌江苏鸿程大数据研究院简介
